Production-ready components. Simply copy and paste.
Components created with ❤️ by CodeSnaps
Build websites as quickly as with no-code tools.Each week, we add several new components.

AI Site Generator
Create Websites with AI in Tailwind CSS and React
Provide a site description, choose a primary color, and let our AI generate the site structure. Customize margins, padding, and components before downloading the code in React or Next.js.
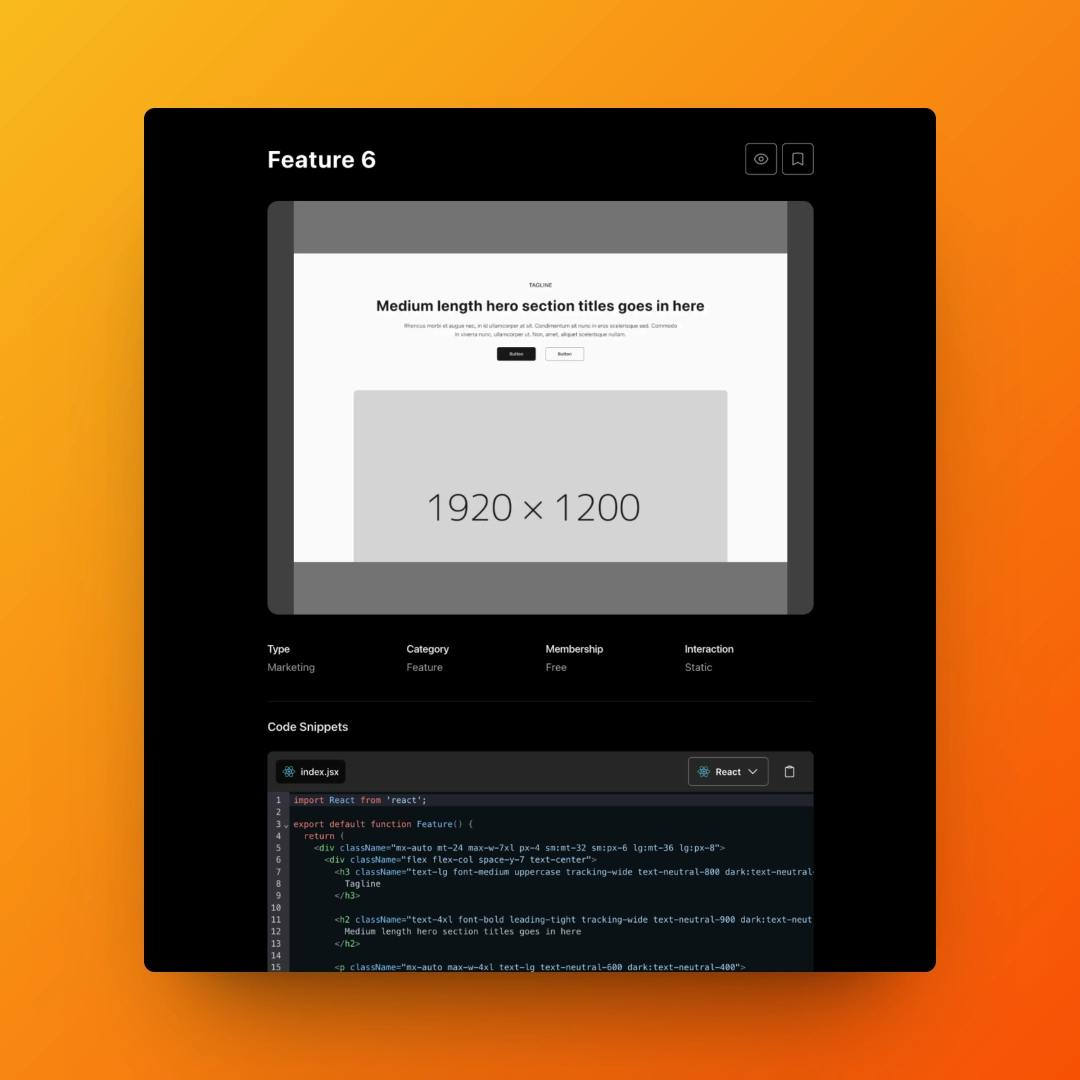
Code Snippets
Detailed React and next.js Code Snippets Ready to Use in Your Projects
Our code snippets can be easily copied with a simple click of a button. Each component can be saved and previewed.


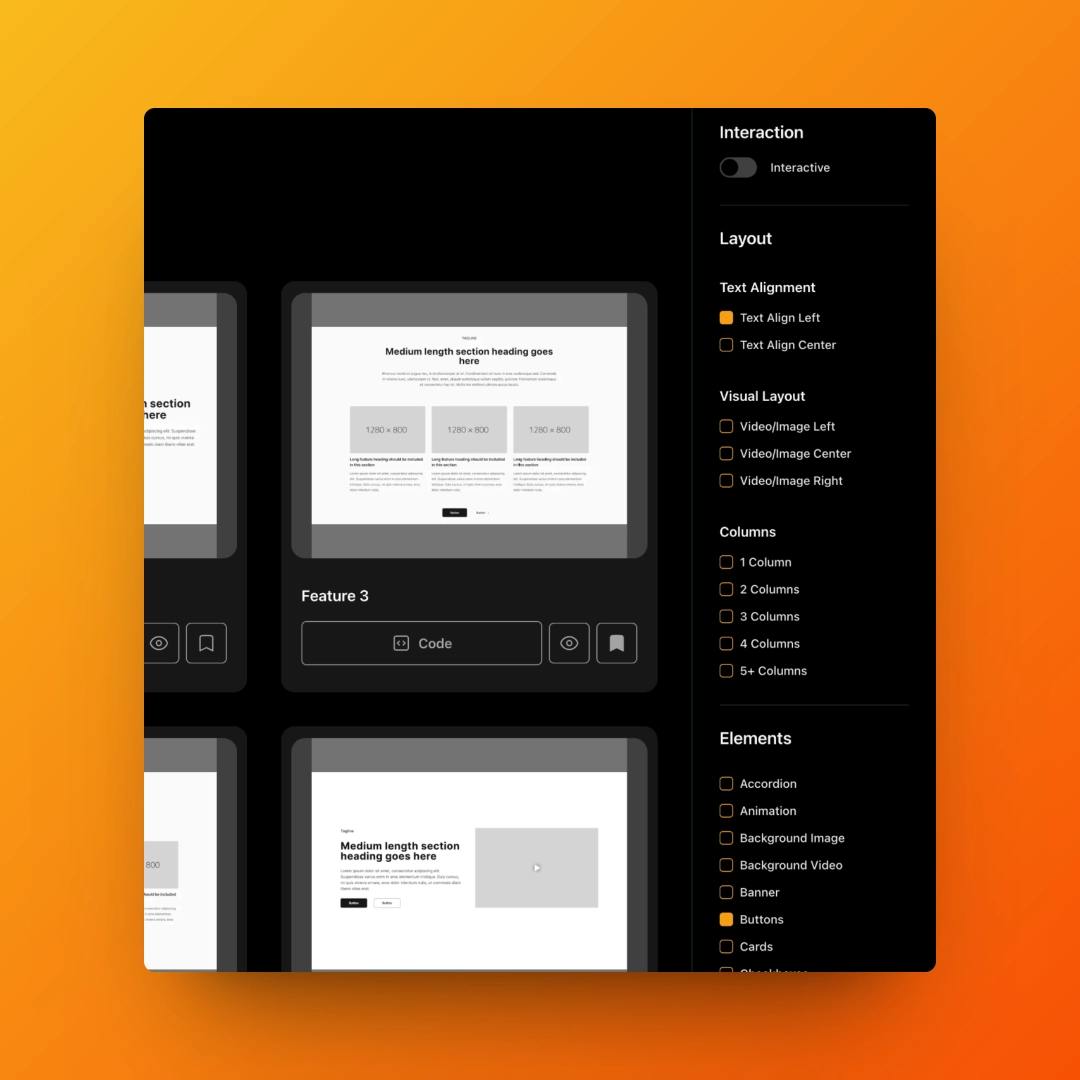
Advanced Filtering
Real-Time and Extensive Filtering to Find the Right Components in Seconds
Explore filters for search, category, text alignment, layout, columns, and elements. Mix and match these filters to find the perfect components in seconds.
FAQ
Frequently Asked Questions
Do you offer a free plan?
Yes, we offer a free plan with plenty of components to build full websites. No credit card required.
In what frameworks are the components available?
We built all components using Tailwind CSS and React and Next.js.
Can I cancel my subscription?
You can cancel your subscription at any time. You can do this from your account settings.
Can I use the components in commercial projects?
Yes, you are allowed to use the components in commercial projects, including client projects. However, you cannot resell or redistribute the components for page builders or as a UI library like this one.
How many components are available?
Since we are just starting, we have a few available. We are adding many new components every week.
Where can I find my invoices?
You can find your invoices in your account settings.
What payment methods do you accept?
We accept all major credit cards and PayPal.
Get started for free. No credit card required. Cancel anytime.
Start building with CodeSnaps today.
Get started on our free plan and upgrade when you are ready.
Free
Free Forever
/Monthly
- Unlimited Sites
- 50,000 tokens per month
- Built in dark mode
- Copy and paste code snippets
- Save favorite components
- Limited selection of components
- Invite team members
Pro
Most Popular
/Monthly
- Unlimited Sites
- 500,000 tokens per month
- Built in dark mode
- Copy and paste code snippets
- Save favorite components
- Access to all components
- Invite team members
Business
Unlimited
/Monthly
- Unlimited Sites
- Unlimited tokens
- Built in dark mode
- Copy and paste code snippets
- Save favorite components
- Access to all components
- Invite team members
- Priority support
I've always been envious of how many no-code tools designers have to create beautiful websites quickly.
But developers don't have that luxury, and there aren't many great libraries and resources to help us work smarter, not harder.
So most of us end up in one of two boats: either we build things from scratch (which can be a real time sink), or we settle for no-code tools that have their limitations.
That's why I created CodeSnaps - to help developers build websites and MVPs faster, using the tech stacks they love.
Every single component in CodeSnaps has a clean and minimalist design. Use it to wireframe, design, or build your projects. Give it a try!

Kaumon A.
Creator of CodeSnaps